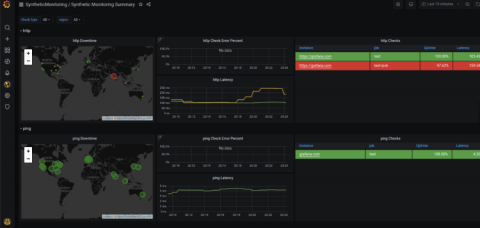
Intro to synthetic monitoring - and Grafana Labs' new iteration on worldPing
Often there’s a focus on how a service is running from the perspective of the organization. But what does service health monitoring look like from the perspective of a user? Today, understanding your end users’ experience is a key component of ensuring your website or application is functioning correctly. Having a website that is performing well regardless of location, load, or connection type is no longer a nice-to-have, but rather a requirement.