Operations | Monitoring | ITSM | DevOps | Cloud
React
4 Most Popular Cross-Platform App Development Frameworks for 2024
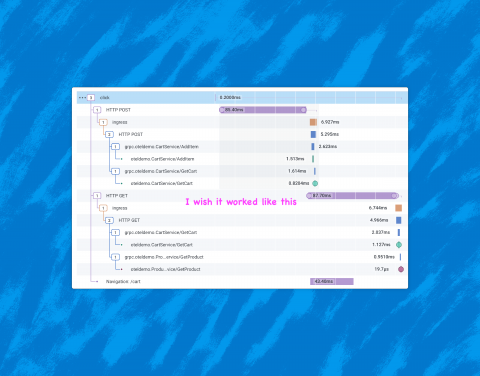
Fetch Waterfall in React
Have you seen this problem? Or maybe this one? You’ve most likely seen this: Hint: they’re all the same. The first image is Sentry’s Event Details page, the second is Chrome’s Network tab, and the code snippet is what causes it. If you can answer yes to any of these, then you need to keep reading. If not, you still need to keep reading, so your future self can thank you. This is called “fetch waterfall” and it’s a common data fetching issue in React.
Monitoring 101 for React Developers by Sarah Guthals & Lazar Nikolov | React Advanced 2023 Workshop
Next.js vs. React Performance
In the early days of the web, the idea of performance was relatively straightforward. Pages were static, and the most dynamic thing you might encounter was a blinking banner ad. But as the web evolved, so did our ambitions. Today it's not just about building web pages anymore; it's about crafting experiences. Load speed time and search engine optimization (SEO) matter just as much as the content on the page. Thus, the choice between React and Next.js is an important one, with real-world implications.
Debugging React Native Apps End-to-End: AMA with Experts from Meta and Sentry
An inside look at how React powers Grafana's frontend
Grafana dashboards enable millions of users to visualize and analyze their data. And working behind the scenes of the widely used open source platform is React, a frontend JavaScript library for building user interfaces. In this post — which was inspired by my recent presentation at React Summit 2023 in Amsterdam — we’ll explore why we chose to use React for Grafana, and the benefits and challenges we’ve seen along the way.
Observable Frontends: the State of OpenTelemetry in the Browser
The modern standard for observability in backend systems is: distributed traces with OpenTelemetry, plus dynamic aggregations over these events. This works very well in the world of web servers. But what about the web client? This post describes the state of OpenTelemetry support for React web clients, as of early April 2023.
Debugging Containerized React Apps
In your lifetime as a frontend developer that works with React, you must have come across several issues with debugging a containerized React application. I bet you can relate, you’re certainly not alone. Containerization has become an integral part of best practices for software development teams that want to create, test and deploy applications quickly and efficiently. However, despite its advantages, it also comes with new challenges for debugging and troubleshooting applications.
The 2023 guide to React debugging
As React is the most popular JavaScript framework for creating component-based applications, you have access to a solid ecosystem of tools, resources, and best practices that can help with React debugging when something goes wrong. To create a high-quality React application, you can’t skip over the debugging phase of your software development life cycle including everything from addressing error messages coming up in the development phase to monitoring live errors in production.