Data Visualization Made Easy with ReactJS, Nivo and InfluxDB
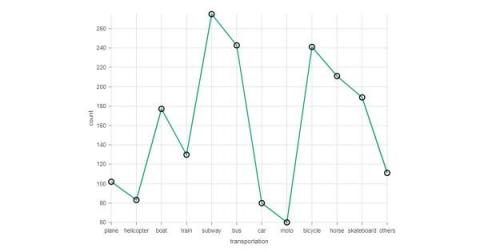
If a picture is worth a thousand words, then a well-done data visualization is worth a million. The quality of a dashboard can make or break an application. In this tutorial, you will learn how to make high-quality data visualizations easily by using the Nivo charting library with ReactJS. You will also learn how to query data stored in InfluxDB to make your charts dynamic and versatile.