Making your JavaScript projects less noisy
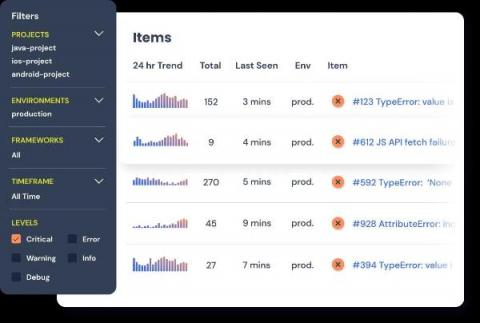
If you’re using Sentry for JavaScript error monitoring, you may be familiar with a common challenge: sifting through noisy, low-value errors that hinder identifying high-priority issues for you and your team. Capturing errors in JavaScript browser project can be tricky. Why? Well, it’s not just a single environment.