Monitor a Django app with Scout
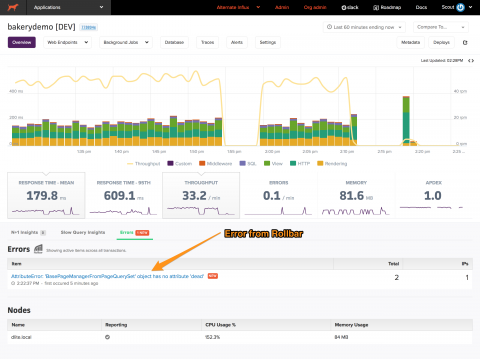
In this post, I'll show how to setup Scout to monitor the performance of SQL queries, external HTTP calls, template rendering, and more in Wagtail, a Django CMS app. Wagtail is a fast, modern opensource content management system built on Django. Used at NASA, Google, MIT, and more, it's a great option for running your own CMS. When we add the scout-apm package to the app, we'll quickly gain insights on the app's performance.