Operations | Monitoring | ITSM | DevOps | Cloud
RUM
Real User Monitoring for JavaScript with Retrace
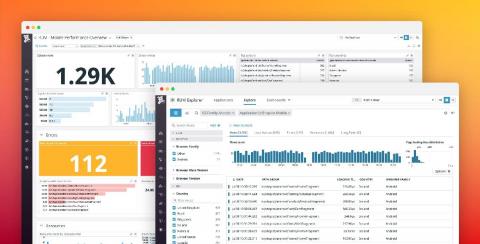
Real User Monitoring, also known as End User Monitoring or RUM, is a way of monitoring the client side portions of an application. Real User Monitoring for JavaScript allows developers to have access to key metrics for load times and user paths being used in production as part of their application performance management (APM).
Gain actionable insights with XHR-level detail for response codes
How to Boost User Experience With RUM Software
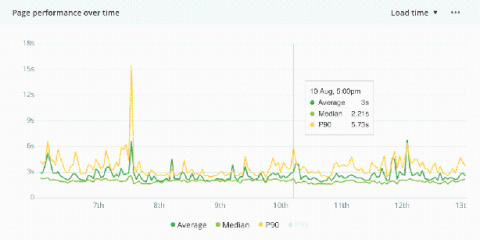
Visualize performance trends over time with the latest graph for RUM
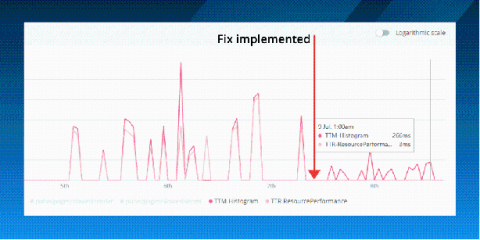
How we made an 83% performance improvement using Real User Monitoring
Improve mobile user experience with Datadog Mobile Real User Monitoring
From gaming and social media to e-commerce and travel, mobile is reshaping the way businesses operate and engage with their customers. In an increasingly competitive market, ensuring your mobile applications stay highly performant and resilient will be critical in differentiating yourself from the crowd as well as avoiding uninstalls and poor app reviews.
Real User Monitoring vs. APM: What's the difference?
As modern development practices evolve at rapid rates we must stay focused on what makes for a great experience; fast, flawless software. In the pursuit of building fast, performant software, you’ve likely come across performance monitoring products like Real User Monitoring (RUM) and Application Performance Monitoring (APM). In this article, we go deeper into how using RUM and APM can help you and your team build better software experiences.