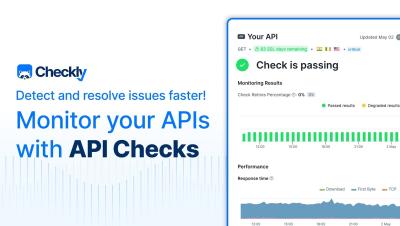
How to monitor your APIs with Checkly API checks
This video covers how to use Checkly's API checks and active synthetic monitoring to streamline your API monitoring process and detect issues faster. We'll set up a new API check to monitor one of Checkly's API endpoints and go step-by-step from configuring the API request to defining essential headers, monitoring details and retry strategies.