Operations | Monitoring | ITSM | DevOps | Cloud
Latest Posts
Search all apps - understand the impact of an error across your entire tech stack
The top 12 APM tools for 2022
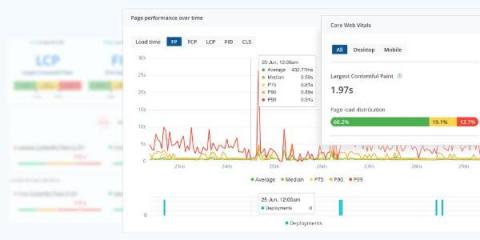
How Core Web Vitals create business impact
What are Core Web Vitals, and why should you care? Let's power through the essentials of CWV, CX and their impact on $$$. This is written with the busy software executive in mind - so we're sticking to a clear, big-picture view of metrics, user experience and revenue. Chances are, if you've heard about Core Web Vitals (CWV), it's been in the form of a stick: something Google is enforcing that can hurt your search engine visibility. We're here to go over the carrot - a quick explainer of Core Web Vitals, and how they can help you connect with customers and drive lasting innovation.
Core Web Vitals for Dev Leads
How to improve your Crash Free Users score in minutes
How much could software errors be costing your company?
Errors are an inevitable part of building software. But while you can't eradicate them, you can definitely mitigate them. If you don't measure, track or resolve errors, you're ignoring a loss in revenue. It's time to pay attention to how much software errors are costing your company and take action, catching them early with methods like smarter testing and crash reporting. Using a few industry averages, you can put a number to the real cost of software errors in your company and start to plug cash leaks like wasted developer time and lost customers.