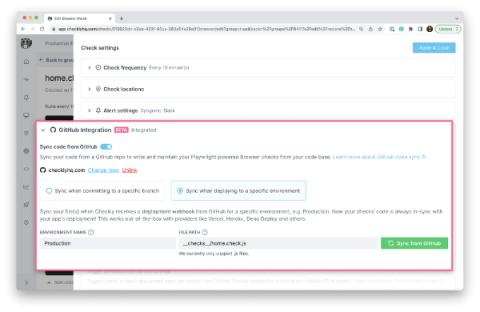
GitHub Browser check synchronization goes into public beta
One of our goals here at Checkly is to make it easier for developers to ship excellent software. But let’s face it, getting features out is only a tiny fraction of the story. Fast-moving development teams also break things. And the more things you build, the more things can go wrong. And trust me, they will. This is where API and end-to-end monitoring helps. Define automated test suites that check all your properties constantly and guarantee that everything’s up and running. All the time.