Grafana dashboards are now powered by Scenes: big changes, same UI
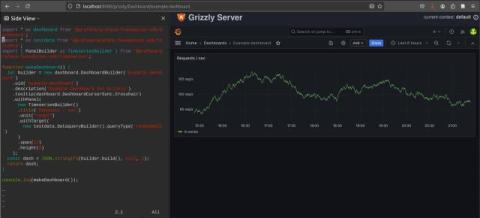
Though you might not immediately notice it the next time you log in, Grafana’s frontend has undergone a major upgrade. We recently migrated our dashboard architecture to utilize the Grafana Scenes library, enabling the creation of more stable, dynamic, and flexible Scenes-powered dashboards. Yes, the UI is pretty much the same, but under the hood, the engine responsible for visualizing the dashboards used by millions of people around the world has largely been rewritten.