Operations | Monitoring | ITSM | DevOps | Cloud
Checkly
Improve your Playwright test's readability with steps
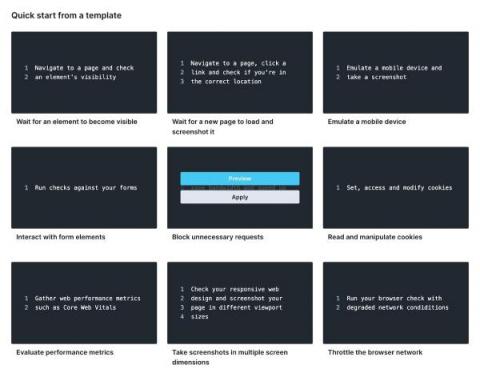
Fire up new Browser checks with our new templates
Let’s admit it: end-to-end testing is a technical challenge. How do you make features testable? What testing framework should you use? When should you run your test suite? There are so many things to learn and consider. At Checkly, we want to ease end-to-end monitoring so that you can focus on shipping excellent software instead of figuring out how you monitor and test it. But before getting into our latest feature addition, let me answer the above questions.
How to always match the correct DOM elements with Playwright's strict mode
What's the deal with Playwright's web-first assertions?
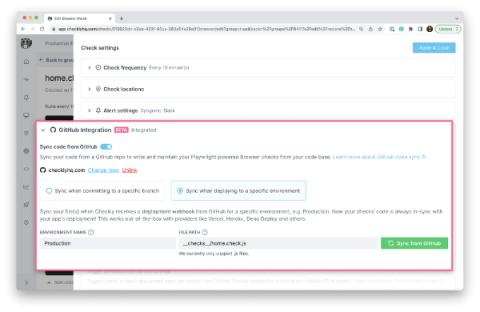
GitHub Browser check synchronization goes into public beta
One of our goals here at Checkly is to make it easier for developers to ship excellent software. But let’s face it, getting features out is only a tiny fraction of the story. Fast-moving development teams also break things. And the more things you build, the more things can go wrong. And trust me, they will. This is where API and end-to-end monitoring helps. Define automated test suites that check all your properties constantly and guarantee that everything’s up and running. All the time.