How to improve INP (the newest Core Web Vital)
From the first introduction of Core Web Vitals, Google has maintained that these user experience metrics will keep evolving. Since 2022, the Google team has been testing Interaction to Next Paint (INP), a new interactivity metric, and asking for feedback from the development community. Late in 2023, they announced that INP would replace FID as a Core Web Vital.
The transition to INP is effective from March 2024. Instead of optimizing for the first interaction (as required by First Input Delay), Interaction to Next Paint will require teams to optimize interactivity overall, measuring all interactions throughout a page view. We get into what that means, and what you can do, below.
(Need a bit of background on Core Web Vitals before reading the latest updates? Check out our full Developer’s Guide to Core Web Vitals here.)
Why replace FID?
This change makes sense when we consider that Core Web Vitals are intended to be the best reflection of user experience, and as Google says, “90% of a user’s time on a page is spent after it loads”. Limiting our assessment of interactivity to only the first input just doesn’t reflect most of the user’s experience. So INP helps us to improve the responsiveness of all the clicks, taps, and scrolls that our users are performing. Plus, FID has been criticized for being too easy to pass (over 90% of sites tend to pass the “Good” threshold for FID).
So that explains why we’re now measuring past the first input. The thinking behind the “next paint” part is that some responses will inevitably be slower, depending on how complex the request is. However, the user still needs to know that their click, tap, or swipe did actually have an effect and that something is happening.
“…especially for complex interactions, it’s important to quickly present some initial visual feedback as a cue to the user that something is happening… INP is not to measure all the eventual effects of the interaction (such as network fetches and UI updates from other asynchronous operations), but the time in which the next paint is being blocked.” - web.dev
So, INP is designed to help teams optimize “the time from when a user initiates an interaction until the next frame is painted… for all or most of their interactions.”
Is it harder?
Honestly, yes, it’s a bit harder. FID, after all, was notoriously easy to pass.
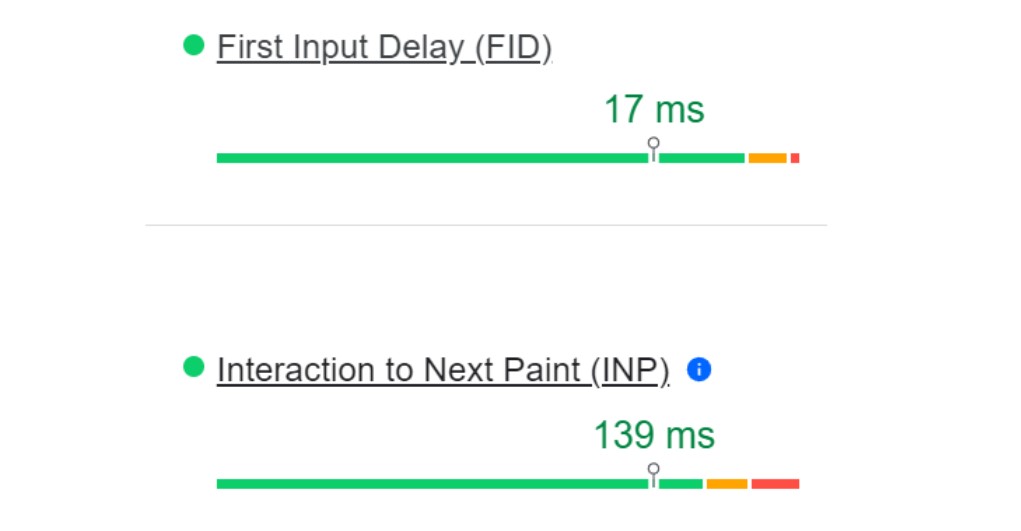
For example, the Raygun public site, at the time of writing, has a decent FID time of 17ms, comfortably within the “Good” range. However, our INP time is significantly higher, at 139ms. While that’s still in the green zone, it’s not quite so comfortable. We can see that a subset of our users are experiencing times in the orange and even the red zone.
 So some sites, especially with complex sitemaps and lots of third-party code, will likely find that they’re no longer passing.
So some sites, especially with complex sitemaps and lots of third-party code, will likely find that they’re no longer passing.
Here’s a really interesting look at the ways e-commerce sites in particular are currently struggling with INP. Issues occur mostly on product/category pages, with mobile devices having notably poor responsiveness, especially at the 75th and 90th percentiles where INP times significantly exceed recommended limits. Common issues contributing to sluggish INP on category pages include performance bottlenecks from product filters and sub-category links, compounded inefficiencies in product tiles, and overhead from tag managers and third-party code. Astro co-creator Fred Schott has also shared how the introduction of INP makes Core Web Vitals tougher for JS developers.
Don’t get discouraged though! Plenty of optimization practices that worked for FID will also help with INP – after all, both measure interactivity. We recap some established techniques below.
FID optimization that still works
- Split large, monolithic JS bundles into smaller chunks using dynamic imports (
import()). - Optimize main thread usage by breaking long-running JavaScript tasks into smaller, asynchronous tasks.
- Prioritize critical resources with
rel="preload"for critical resources, especially for scripts and stylesheets that are crucial for interactivity, and useasyncordeferattributes on script tags to control the timing of JavaScript execution and prevent blocking DOM construction. - Reduce layout thrashing by batching DOM read and write operations and avoiding forced synchronous layouts. Simplify CSS selectors and reduce the complexity of styles and layouts to minimize rendering times.
- Use effective caching strategies, including service workers for caching and serving content, reducing load times for repeat visits.
Expanding efforts for INP
On top of our existing efforts, we can also extend our view of interactivity in the following ways to include the longer scope of INP:
- Capture user interactions throughout the lifespan of a page. Use a Real User Monitoring (RUM) tool that supports INP to gather data across the full range of user experiences.
- Use that data to analyze all input events and find patterns or specific interactions that frequently lead to poor scores. Include all discrete user inputs and their impact on visual stability and responsiveness.
Optimize across all user interactions
- Review all event listeners and handlers in your application, and optimize these to be non-blocking and efficient, including debouncing or throttling for events that fire rapidly (e.g.,
scroll,resize), and using passive event listeners for events liketouchstartandwheelto improve scrolling performance. - Continue to minimize and optimize JavaScript execution times as you have for FID, but place a stronger emphasis on interactions throughout the page’s life. Consider lazy-loading offscreen content and deferring non-essential scripts even more aggressively.
Focus on responsiveness at scale
- Use the
Fetch Priority APIto give the browser more detailed instructions about the importance of resources, focusing on those critical for interactive elements. - Use tools like Lighthouse to simulate and diagnose INP. (Note that you’ll need to employ User Flows to get interactivity data under test conditions.) Test your optimizations across a range of devices, especially focusing on mobile devices where INP issues may be more pronounced due to hardware constraints.
- A/B test changes to see how they impact INP scores across different segments of your user base, identifying the most effective optimizations for your specific application.
Leverage advanced web APIs
- Offload more significant processing tasks to Web Workers where possible, to keep the main thread free for user interactions.
- Use requestIdleCallback to run non-critical tasks during idle periods, ensuring they don’t interfere with user interactions.
Final thoughts
If you’re a Raygun RUM user, you’re good to go. Just make sure you’re using our CDN or have upgraded to version RG4JS v3.0, and INP will start capturing full interactivity data for your entire live user base – so you’re already on your way.

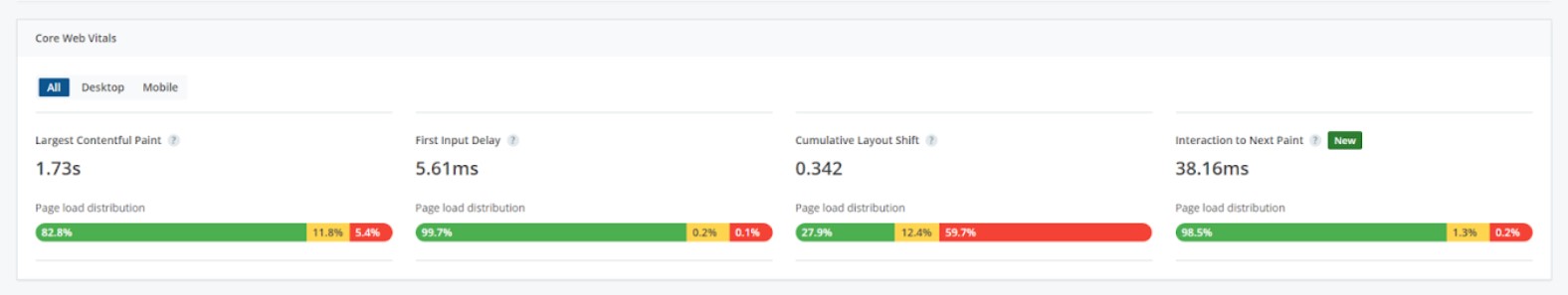
INP in Raygun RUM
Performance may be simple in theory, but it’s hard in practice. Remember that Core Web Vitals are a benchmark to work towards, and aim for progress, not perfection. Stick at your optimization efforts over time, use the best tools available, and you’ll see results.
Not using Real User Monitoring yet? Try out Raygun free for 14 days, no credit card required, to start seeing real user data on INP, Web Vitals, and other key performance metrics.

