|
By Treo
Use Treo’s PageSpeed Insights integration to monitor your web pages with Lighthouse, view a detailed history, and receive alerts. Get started free at Treo.sh or explore the Live Demo.
|
By Treo
Introducing Treo v2 — the page speed monitoring service that helps you build fast websites.
|
By Treo
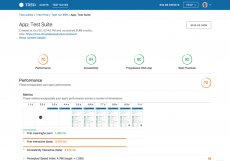
This article introduces an idea of stateless end-to-end tests using Google Chrome’s Lighthouse and automatic snapshots. This approach enables fast development experience and tests availability, performance, and quality regressions. For practical examples the article uses Treo.
|
By Treo
Introducing Treo! A cloud infrastructure for Lighthouse that provides end-to-end testing, geographical regions, scalable API, and integrations with Github & Slack. In this post, I’ll cover main benefits of the product, my motivation to build it, and plans for future development.
- December 2019 (1)
- April 2018 (1)
- October 2017 (2)
Combining the power of data visualization with modern tooling, Treo helps you build fast websites:
- High-quality monitoring: Powered by Google's Lighthouse, Treo audits your page every hour and keeps the full history.
- Powerful dashboard: The dashboard aims to show your performance data so that you can learn and discover problems immediately.
- Simple metrics: Focus on metrics that affect your user's web experience. These KPIs will be understandable by everyone on your team.
- Flexible alerting: Receive alerts about the quality regression of your site. Don't let bad code reach production.
Delight your customers with a faster web experience. Make Google rank you higher because you care about page speed. Let web performance be your competitive advantage and drive more sales.